Truffles Development
dev_truffles.RmdIntroduction
Cette documentation vise à fournir des instructions détaillées pour les développeurs travaillant sur cette application utilisant {golem} et implémentant des fonctionnalités métier.
L’application utilise également les bibliothèques JavaScript Leaflet, SweetAlert2 et Chart.js.
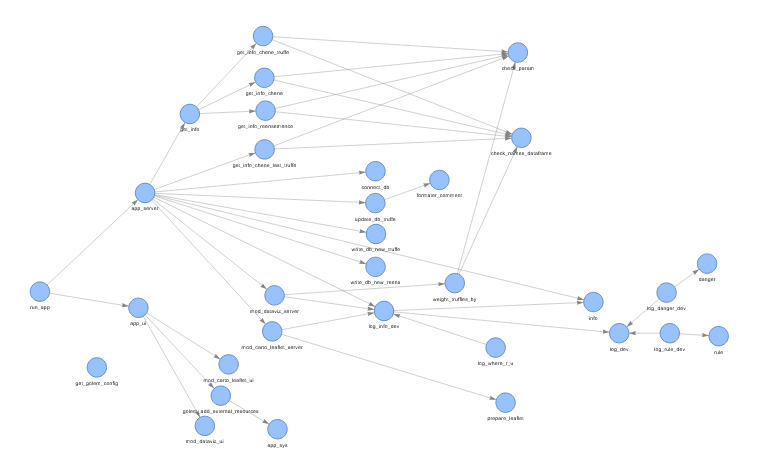
Architecture de l’application
L’application Shiny suit une architecture basée sur {golem}. Voici la structure de base de l’application :
.
├── app.R
├── CODE_OF_CONDUCT.md
├── data-raw
├── DESCRIPTION
├── dev
├── dev
├── docs
├── inst
├── LICENSE
├── LICENSE.md
├── man
├── manifest.json
├── NAMESPACE
├── NEWS.md
├── R
├── README.md
├── README.Rmd
├── tests
├── truffles.Rproj
├── vignettes
└── _pkgdown.ymlAvec entre autre:
DESCRIPTION: Fichier de description du package.
R/: Contient les scripts pour le serveur (app_server.R) et l'interface utilisateur (app_ui.R).
data-raw/: Répertoire pour stocker les données utilisées pour construire la base sql qui sert d'exemple.
inst/app/: Répertoire pour les ressources web statiques utilisées par l'application.
man/: Documentation pour les fonctions.
tests/: Tests unitaires pour l'application.Utilisation des Bibliothèques JavaScript
inst/app/www
├── chart.js
├── chart.umd.min.js
├── chartjs_.js
├── custom.css
├── favicon.ico
├── leaflet.css
├── leaflet.js
├── leaflet_.js
├── sweetalert2.all.min.js
├── sweetalert2.min.css
├── sweetalert2_.js
├── template_add_reens.html
├── template_find_truffle.html
└── template_identity_card.htmlLeaflet
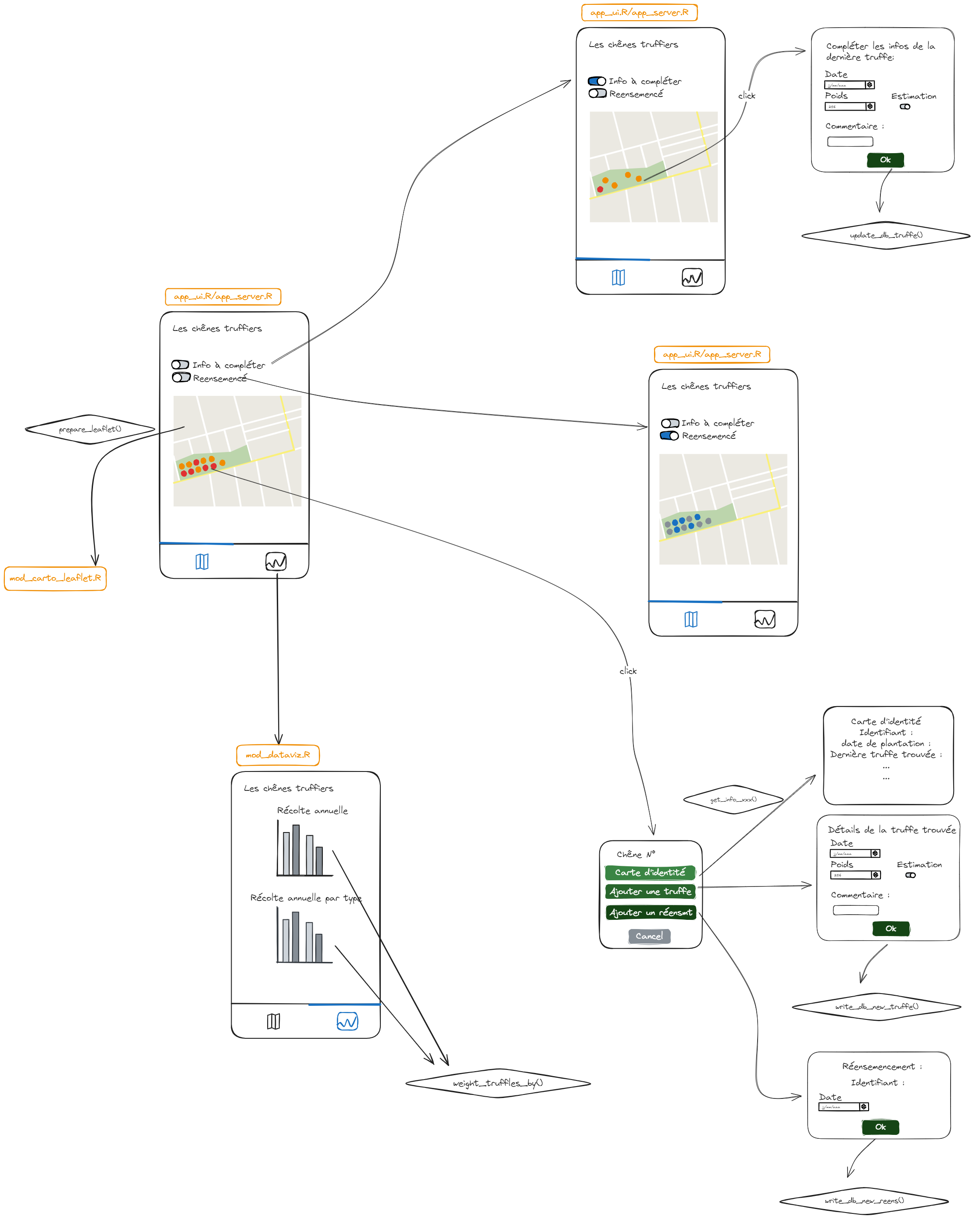
Leaflet est une bibliothèque JavaScript de cartographie interactive. Elle est utilisée pour la génération de la carte cliquable de la plantation de chênes truffiers.
SweetAlert2
SweetAlert2 est une bibliothèque JavaScript permettant d’afficher des alertes personnalisées. Elle est notamment utilisée pour les intéractions avec l’utilisateur via des modals.
Il est important de noter que l’utilisation de SweetAlert2 dans cette application repose également sur des templates HTML pour construire les modales:
├── template_add_reens.html
├── template_find_truffle.html
└── template_identity_card.htmlVariables d’environnement pour la connexion à la base de données
La fonction connect_db() utilise des variables
d’environnement pour sécuriser les informations de connexion à la base
de données. Afin de garantir une connexion réussie, les variables
suivantes doivent être définies avant d’exécuter la fonction :
- DB_HOST : Adresse du serveur de la base de données (ex. “localhost” ou une adresse IP).
- DB_USER : Identifiant de l’utilisateur ayant accès à la base.
- DB_PWD : Mot de passe associé à l’utilisateur.
Ces variables sont récupérées dans le code via Sys.getenv(), permettant de ne pas stocker directement les identifiants sensibles dans le code source.
Si ces variables ne sont pas définies, la connexion échouera.